Research and Design for Ecowin
An application that makes contributing towards the environment simple, accessible and motivating.

Challenge:
Problem
Although we all know about the negative effects that humankind is causing on the environment, we are having difficulty contributing towards its reversal or even simply the betterment of the planet we live in. With this project we aim to understand and address the concerns that individuals are facing while taking steps towards green activities. Our goal is to make contributing to the environment simple, accessible and motivating.
Details
Length: Sept 2021-Nov 2021
Role: User researcher and designer
Team : 5 members
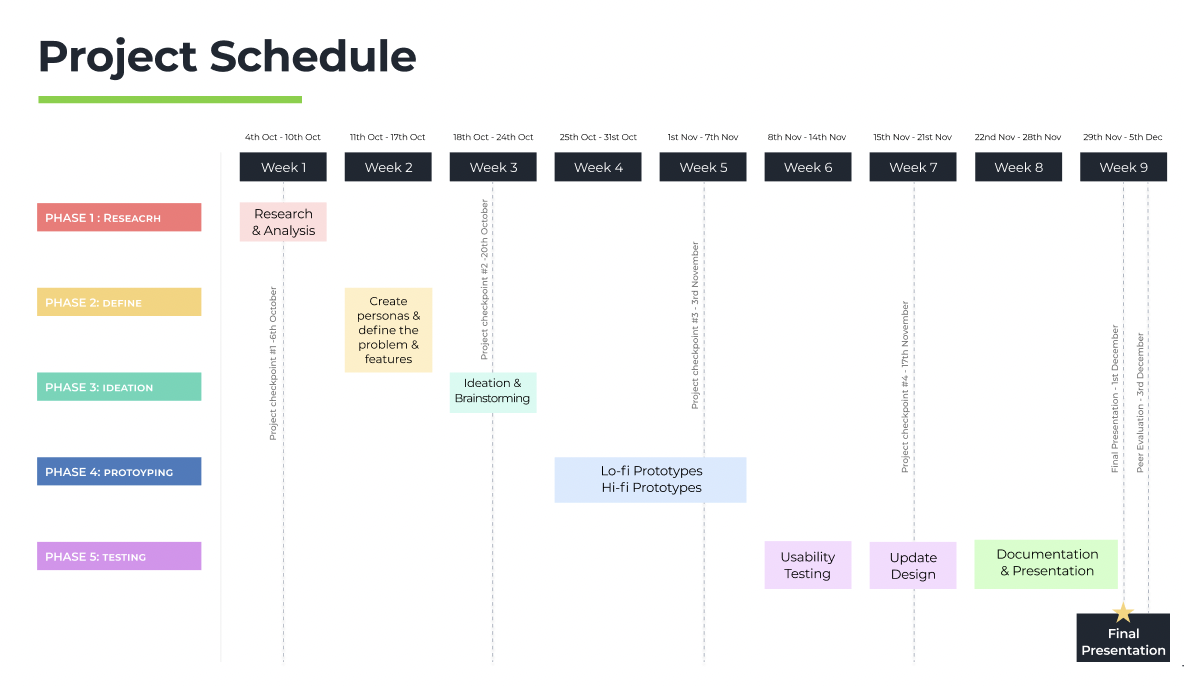
Project Schedule
A schedule for a project of this magnitude was necessary. It would keep us in check and we did make changes as we went ahead.

Research:
Initial research
Initial reseach included informal interviews with friends and
family around us to understand how serious are people about environmental awareness. This
was
followed by competitve analysis on 12 apps that advocate environment change
or
instill positive habits in users.
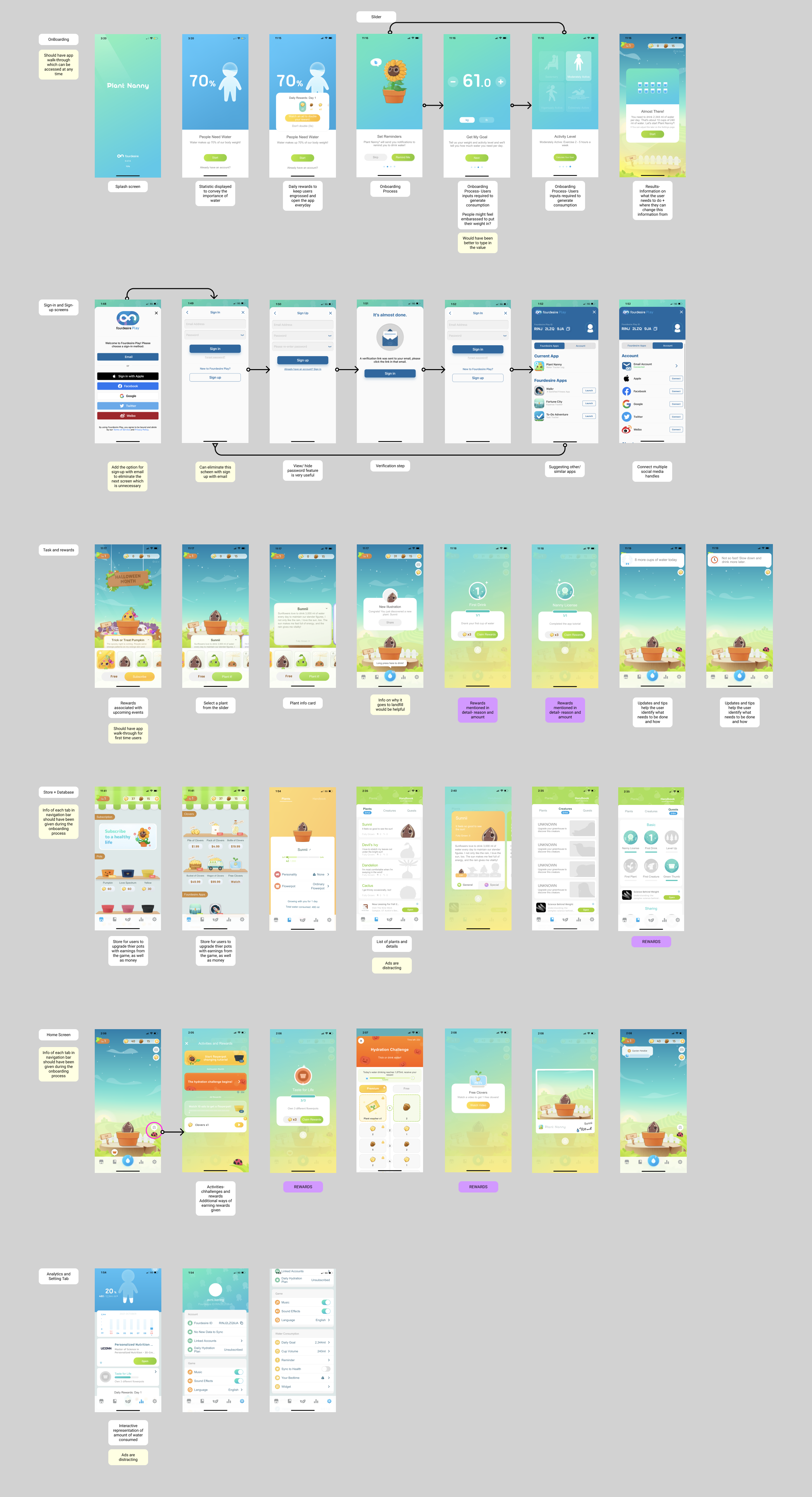
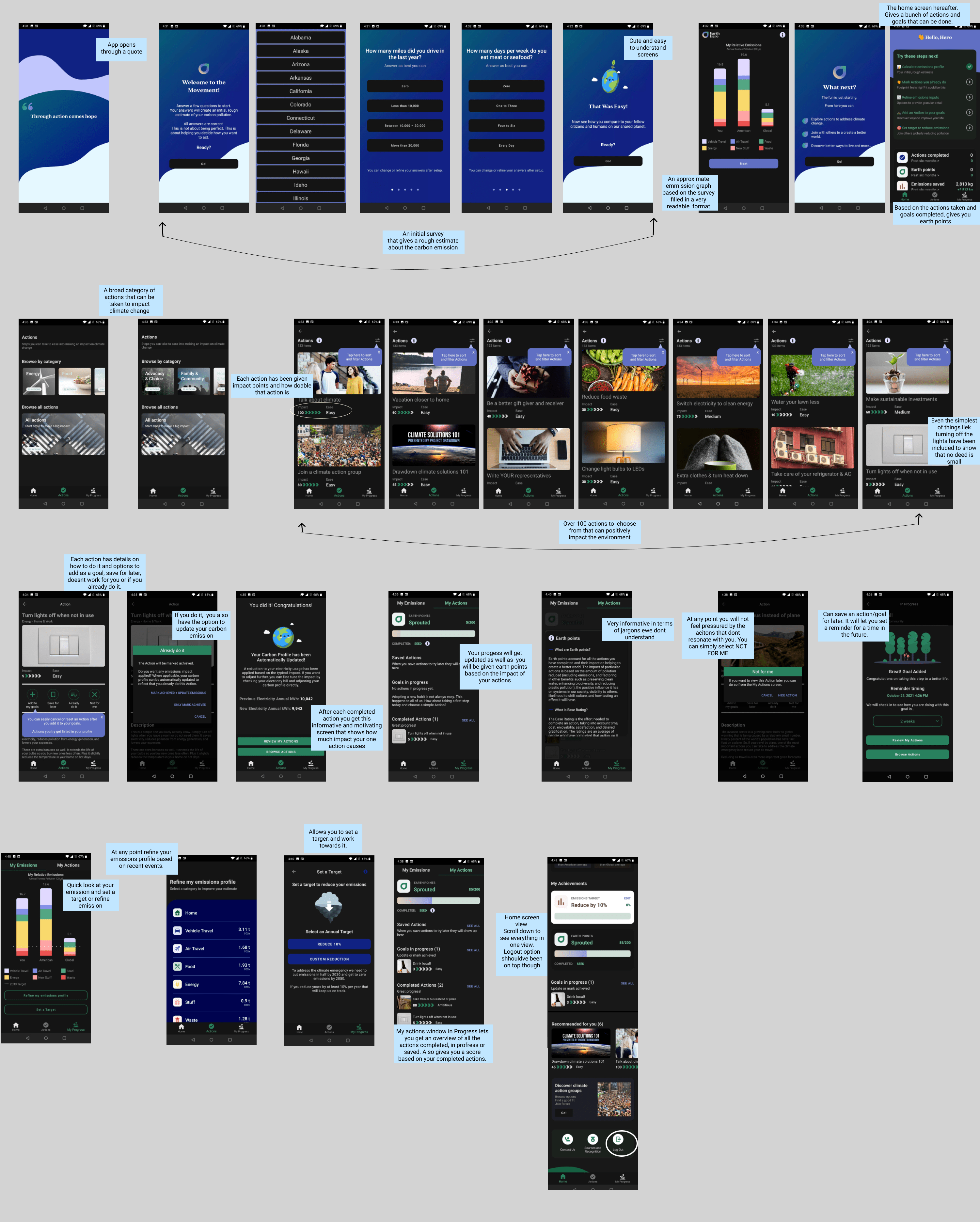
I researched 3 applications, 2 of which were environment related and one was a reward based
app
that motivated drinking water every hour.


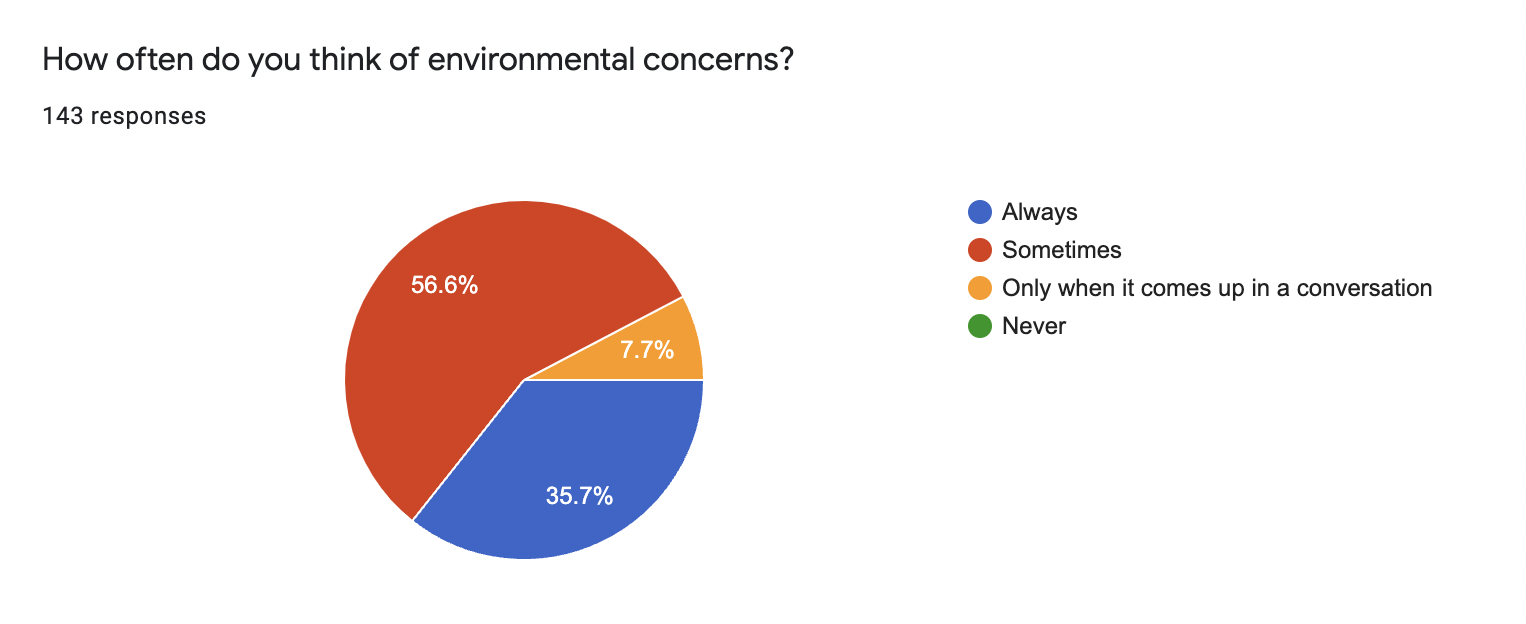
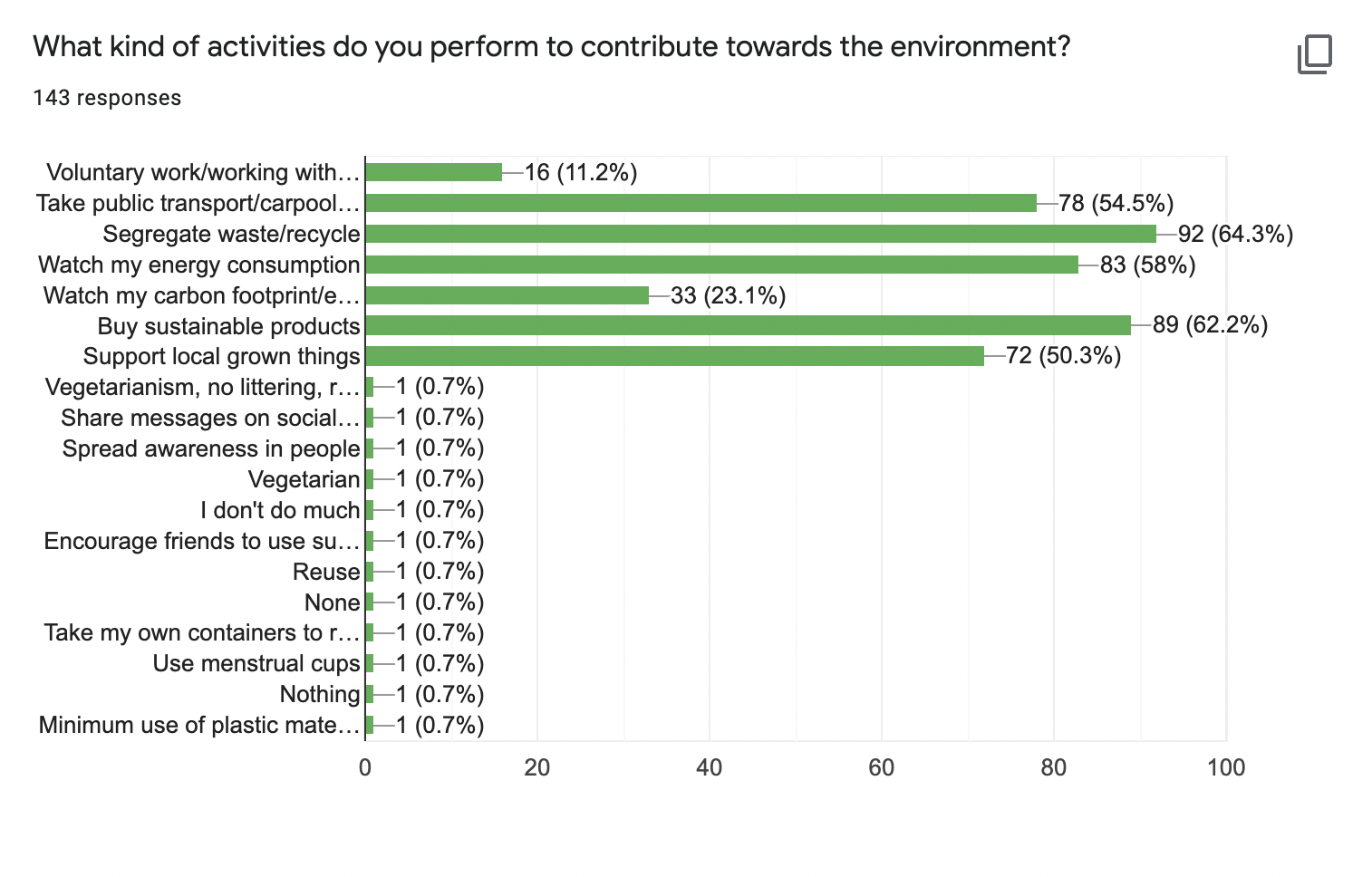
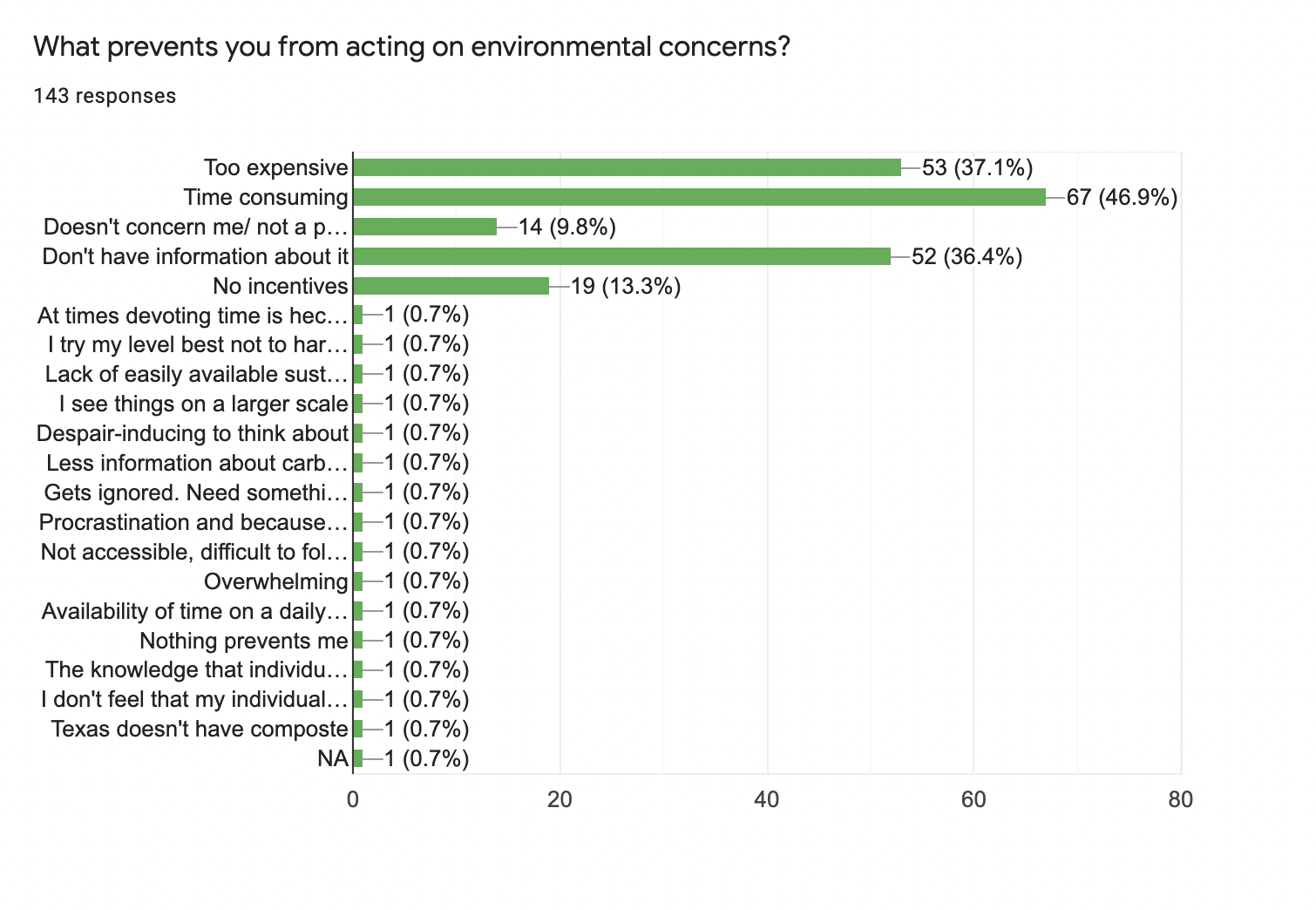
Survey
Designed and sent out a survey to understand users' current standing in terms of environmental awareness. Received 143 responses in 2 days. Below are a few screenshots of the responses we received.



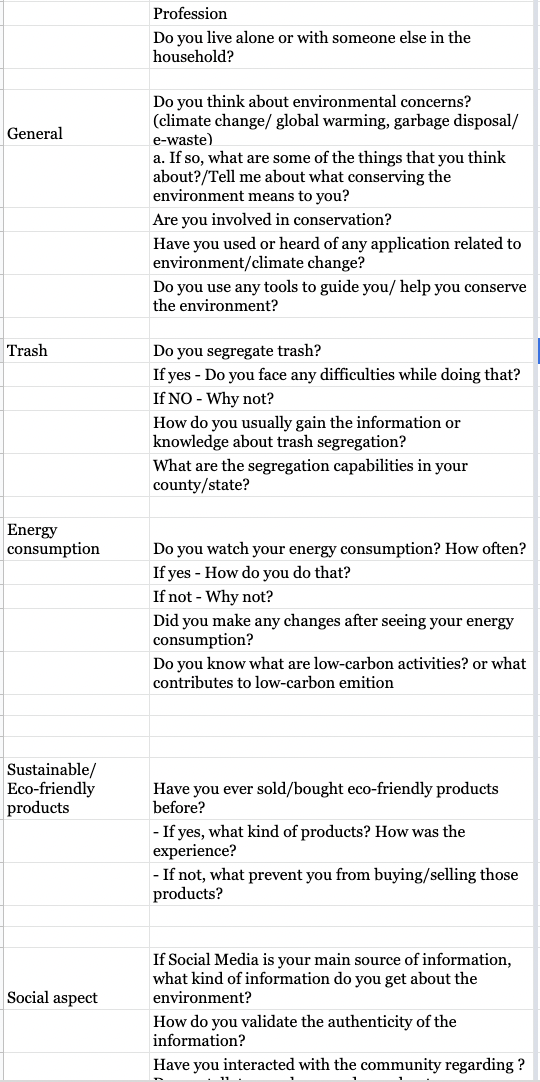
User Interviews
Based on the responses received in the survey, I curated questions for indepth structured interviews. Took 10 user interviews on Zoom of people based all over the world.
Snippet of Interview Questions

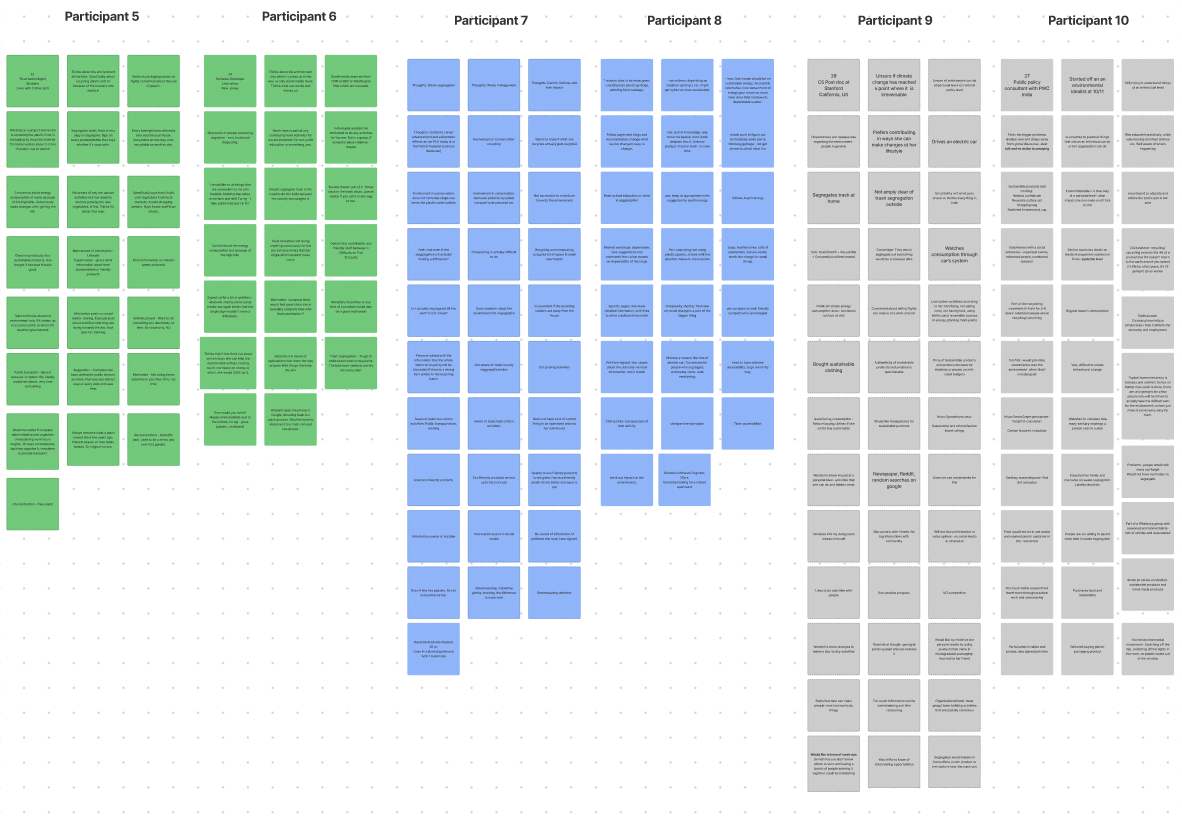
Interview Data

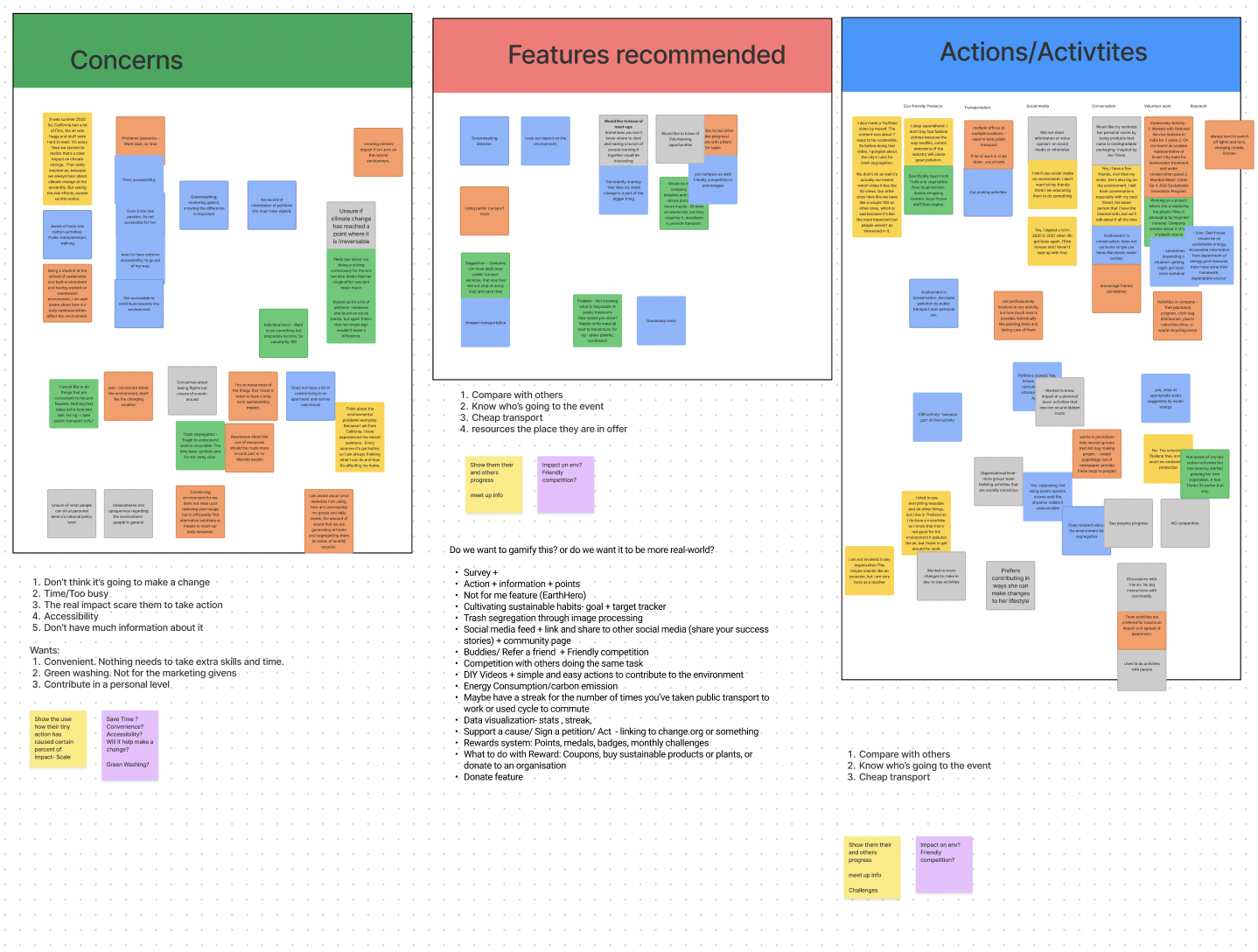
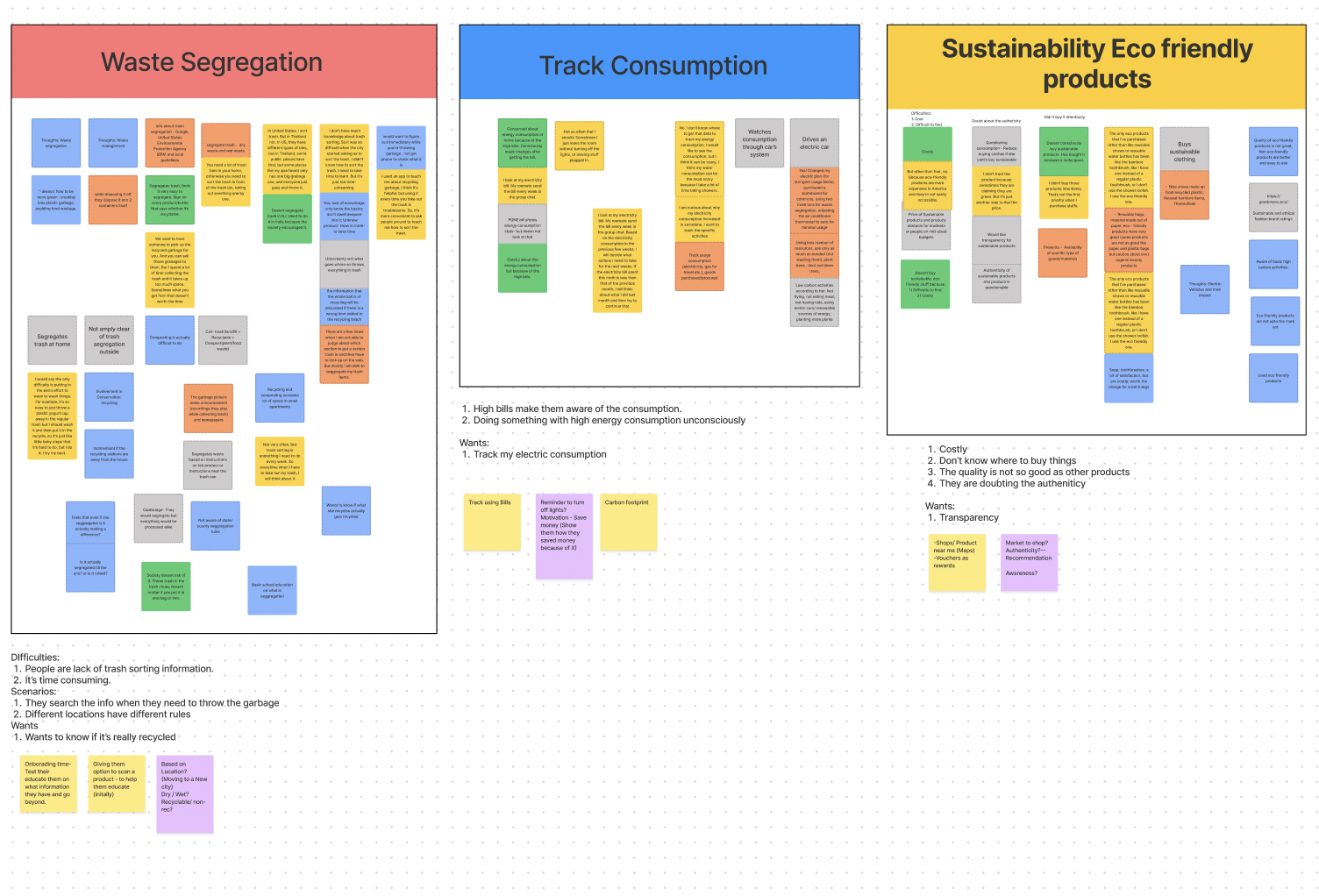
Affinity diagram & Empathy mapping
The insights from the interviews led to an affinity daigram and further into empathy mapping for the user



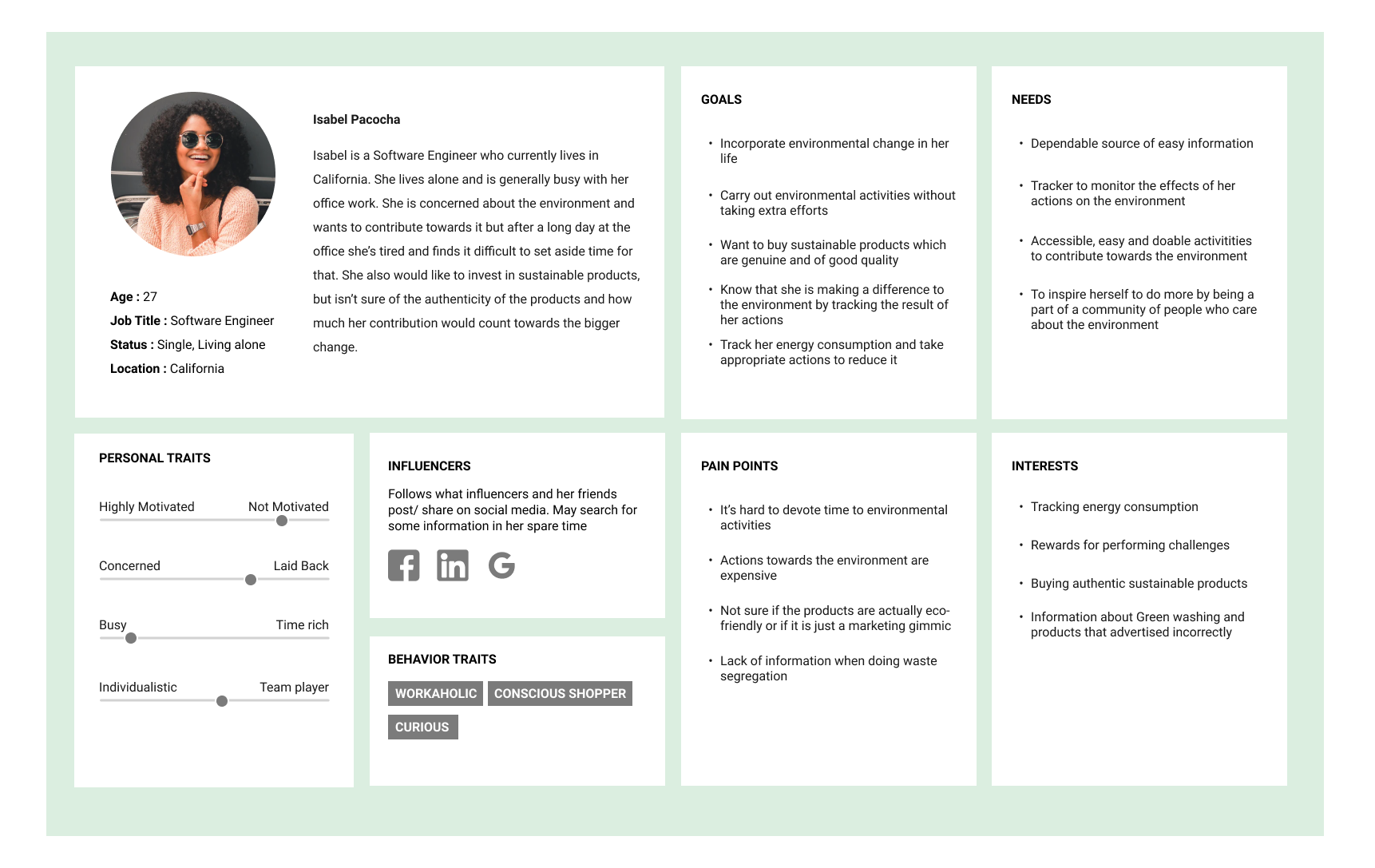
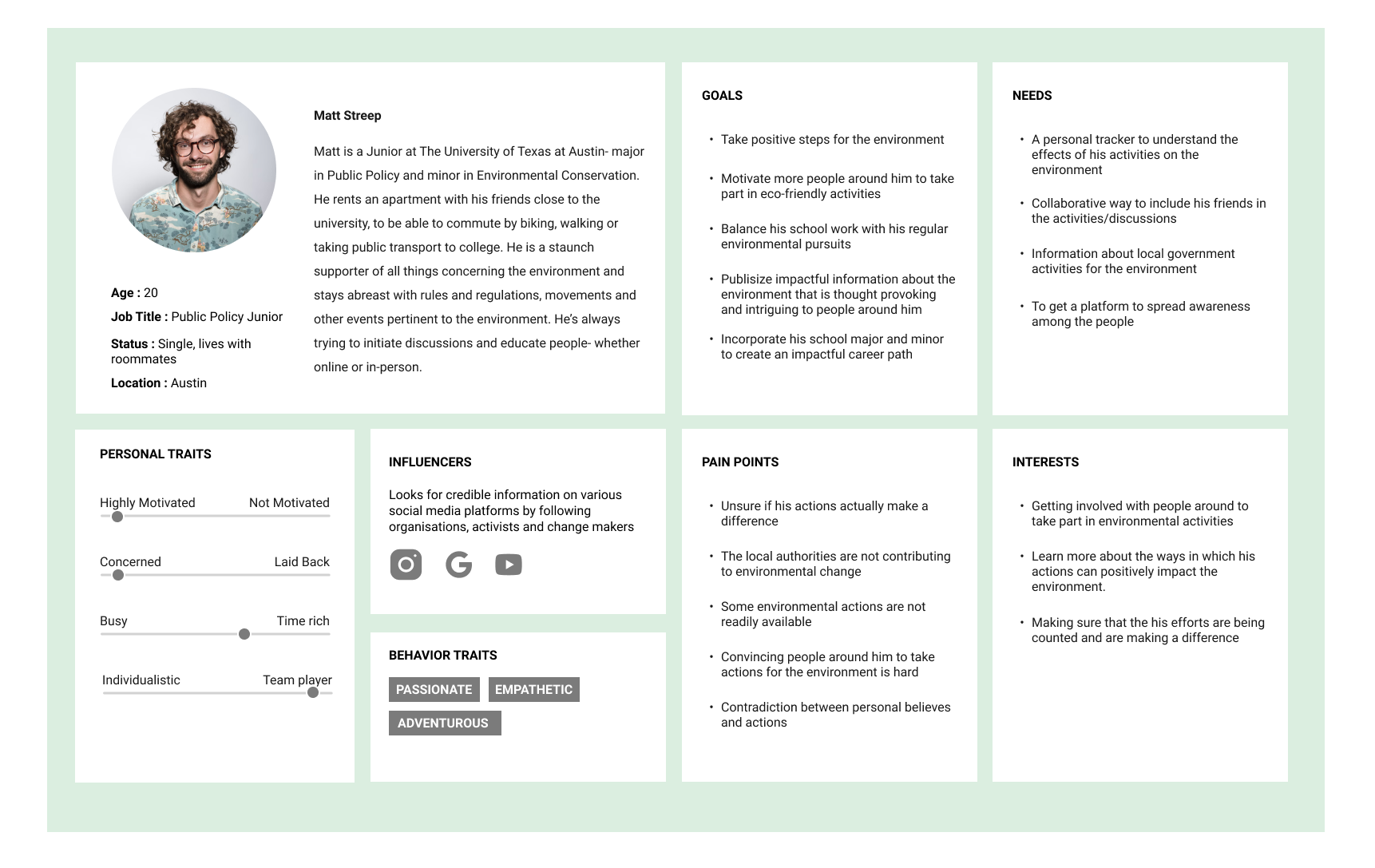
Personas
Created two personas based on the pain and gain points extracted from the user interviews and empathy mapping.


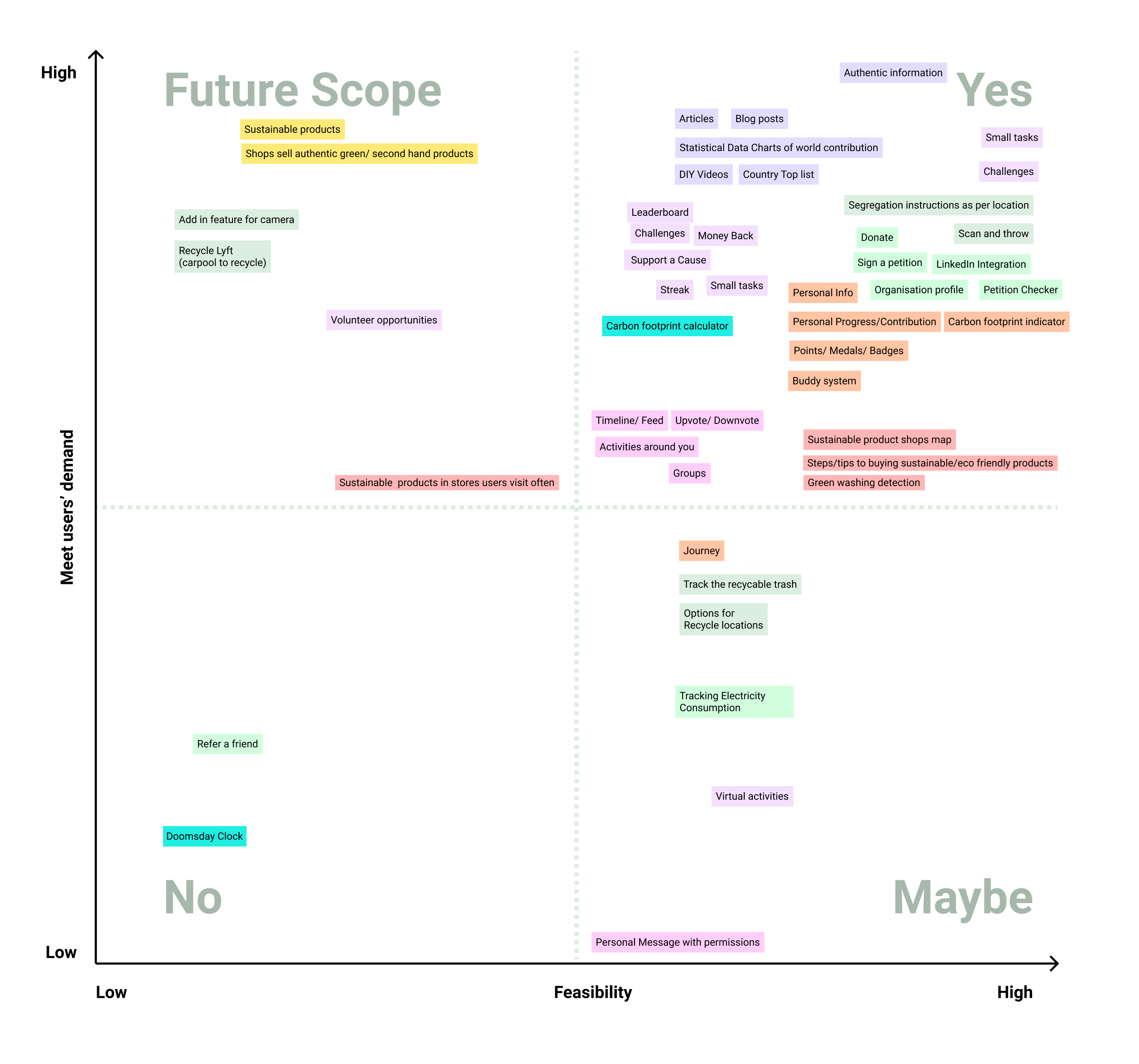
Finalizing features
Based on the needs, wants of the user, solutions to the problem and feasibility (leveraging my expertise of development) we finalised the features to be included in this application.

Voting


Design:
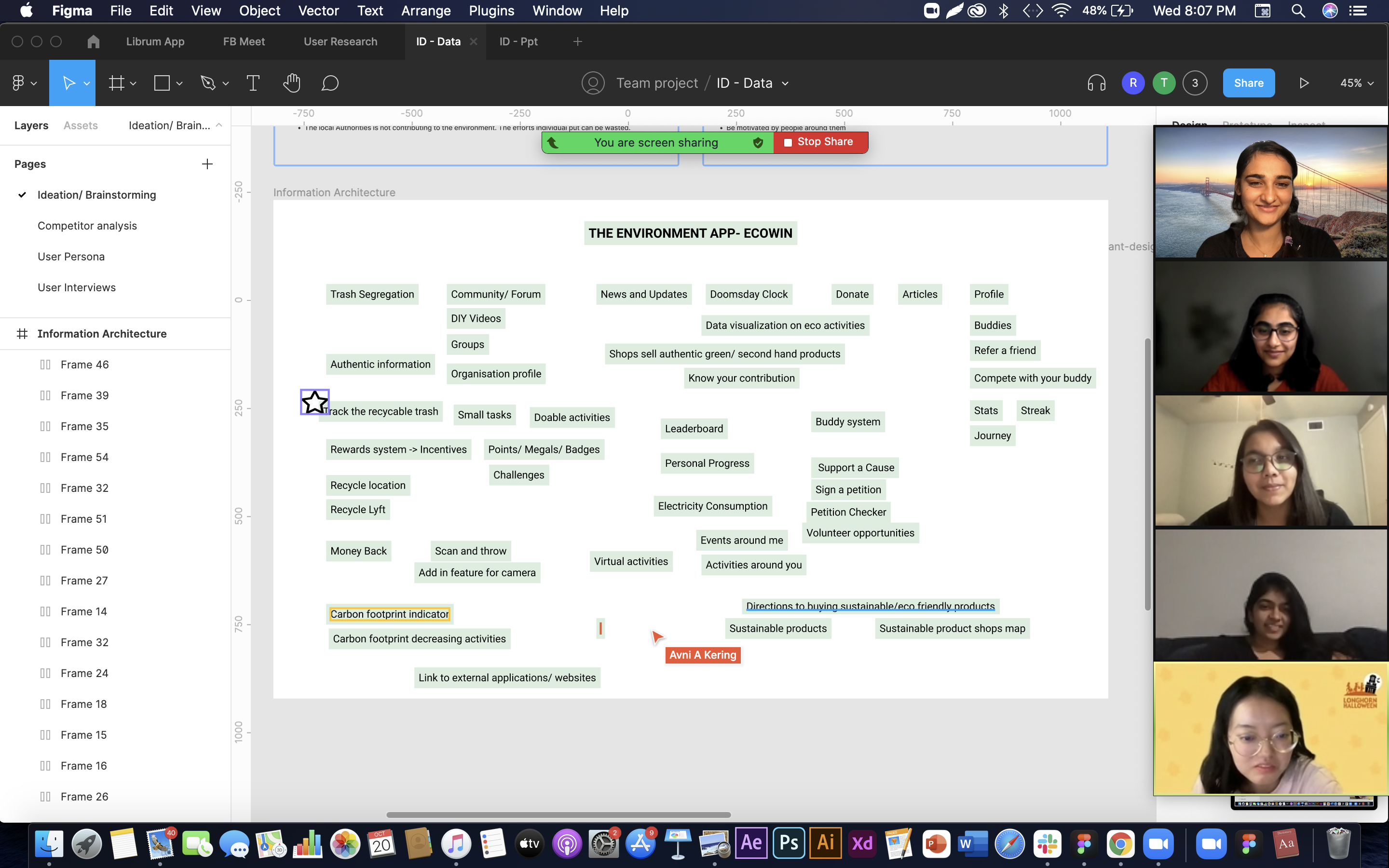
Brainstorming and ideation
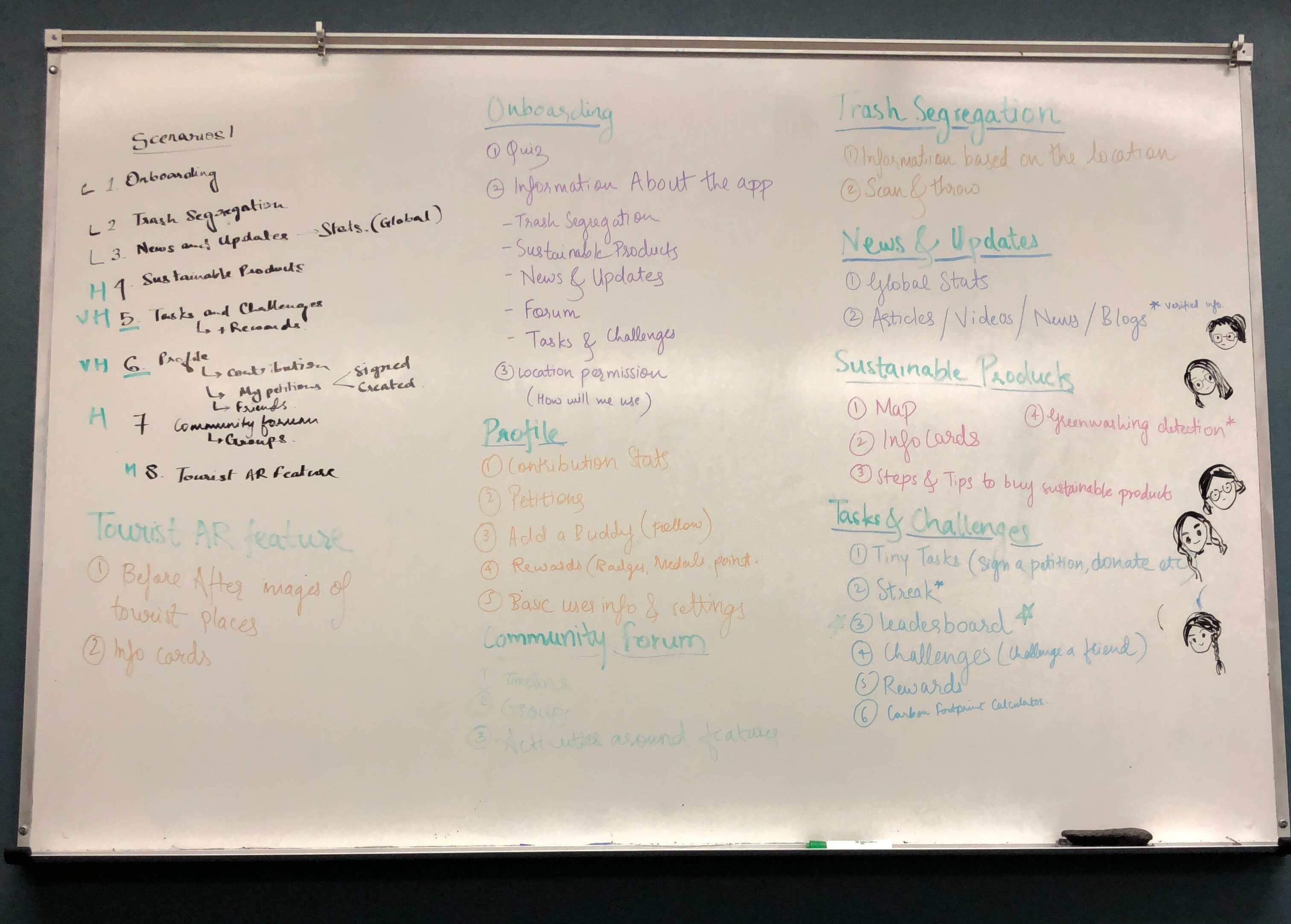
The features we gathered from the “Yes” quadrant in the feature prioritization graph, lead us into an intense brainstorming session to recategorize and come up with our list of main features and respective sub features. All the main features were also categorised based on the intensity of work, in order to divide tasks among the group members.



Sketching
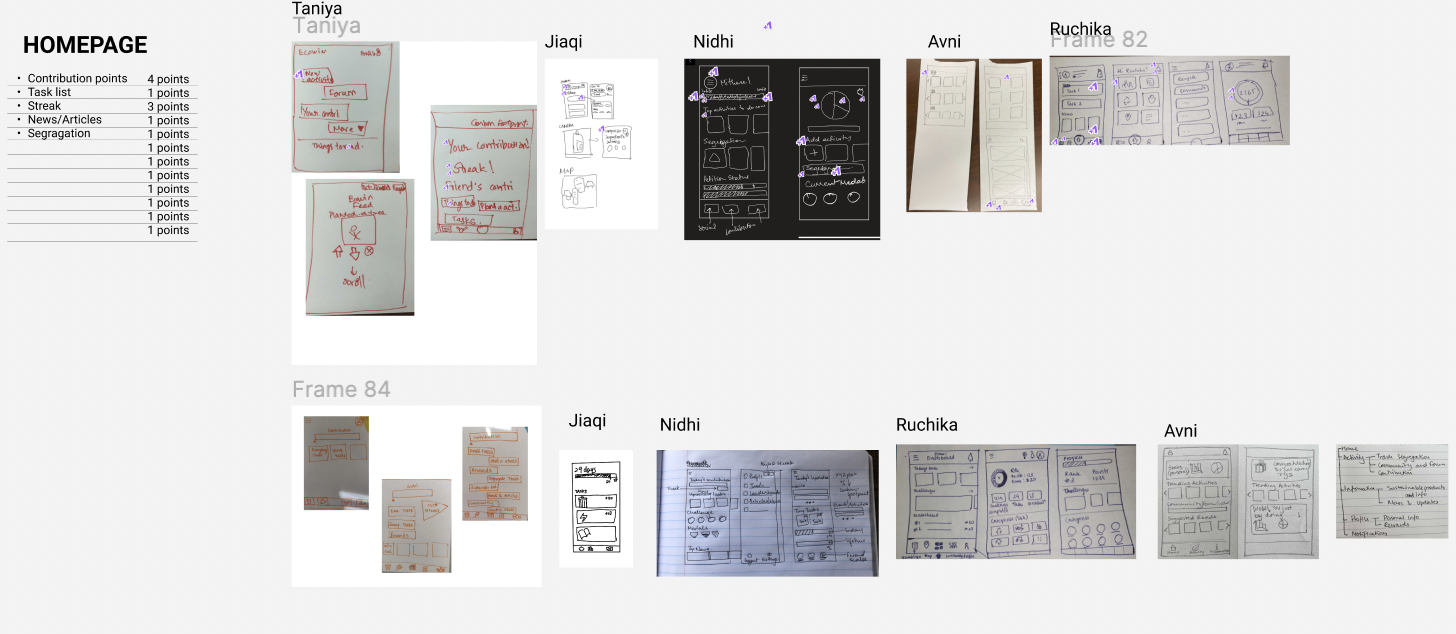
To generate more ideas on the design of each features, we did something similar to Crazy 8s - We drew some quick rough sketches and voted for elements we liked. Used a combination of hand-drawn digital and paper sketches.

User Flows
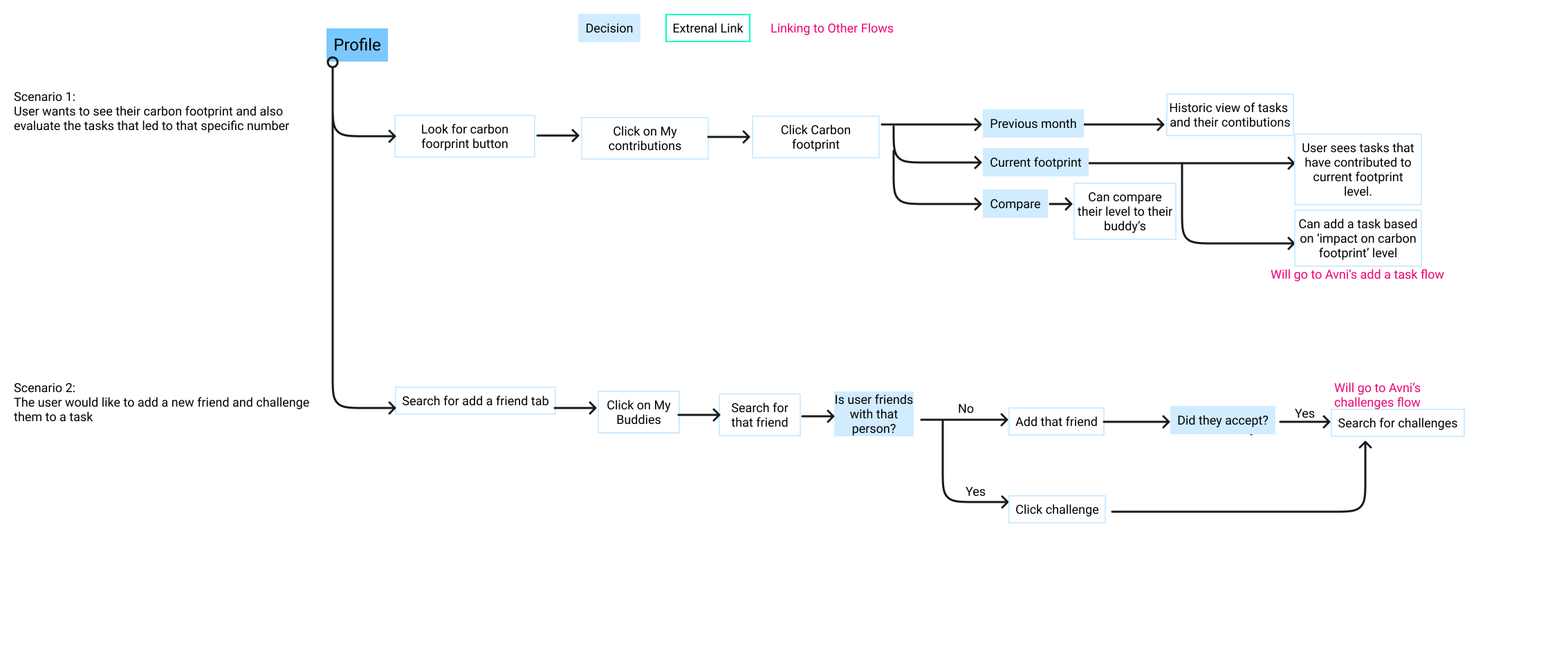
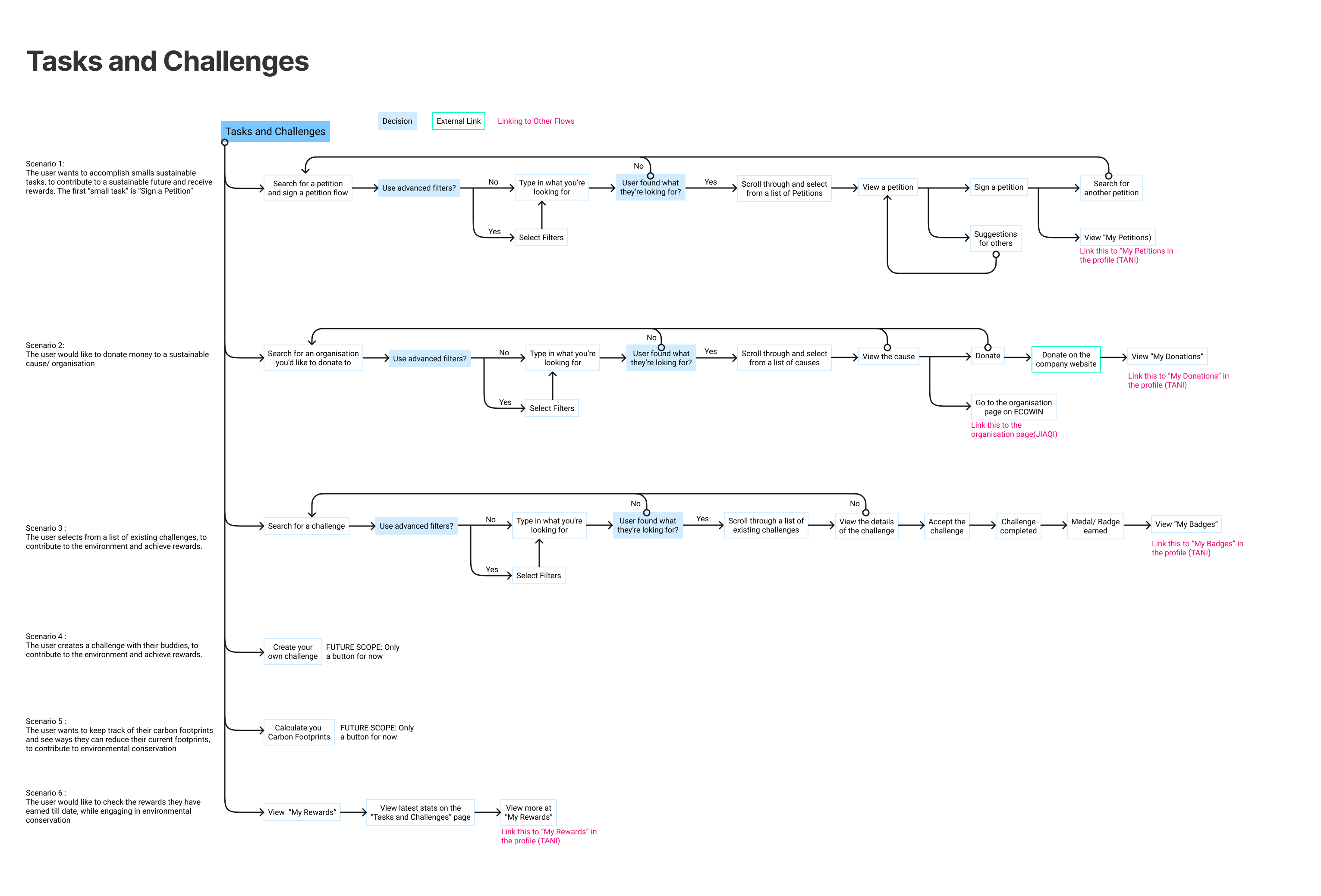
I came up with the scenario based user flows for various features and sub-features to get further clarity on which sub-features we wanted to delve depper into.


Lo fi Wireframes and prototypes
Created lo fi and mid fi wireframes for each of the features. To conduct user testing on them, prototyped the mid-fi wireframes.





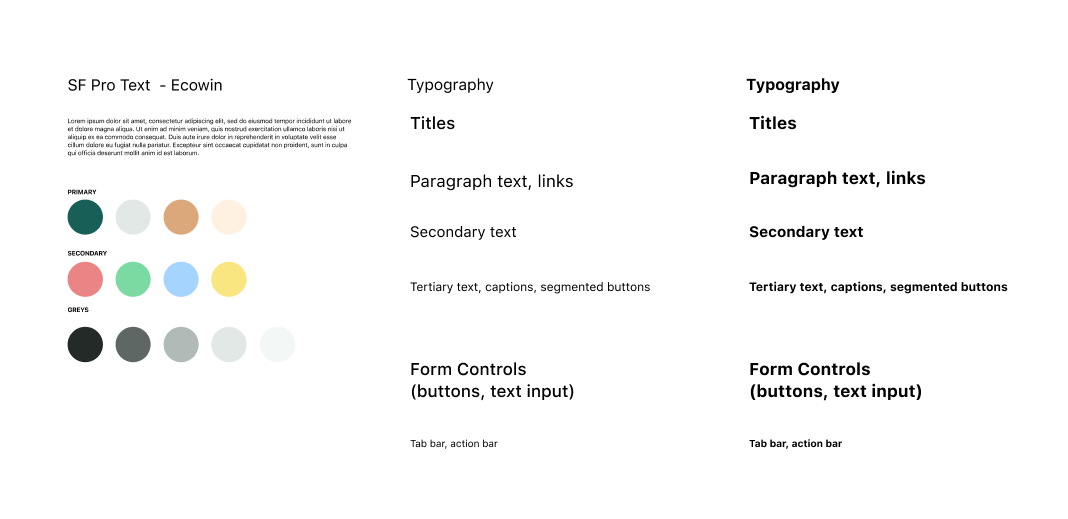
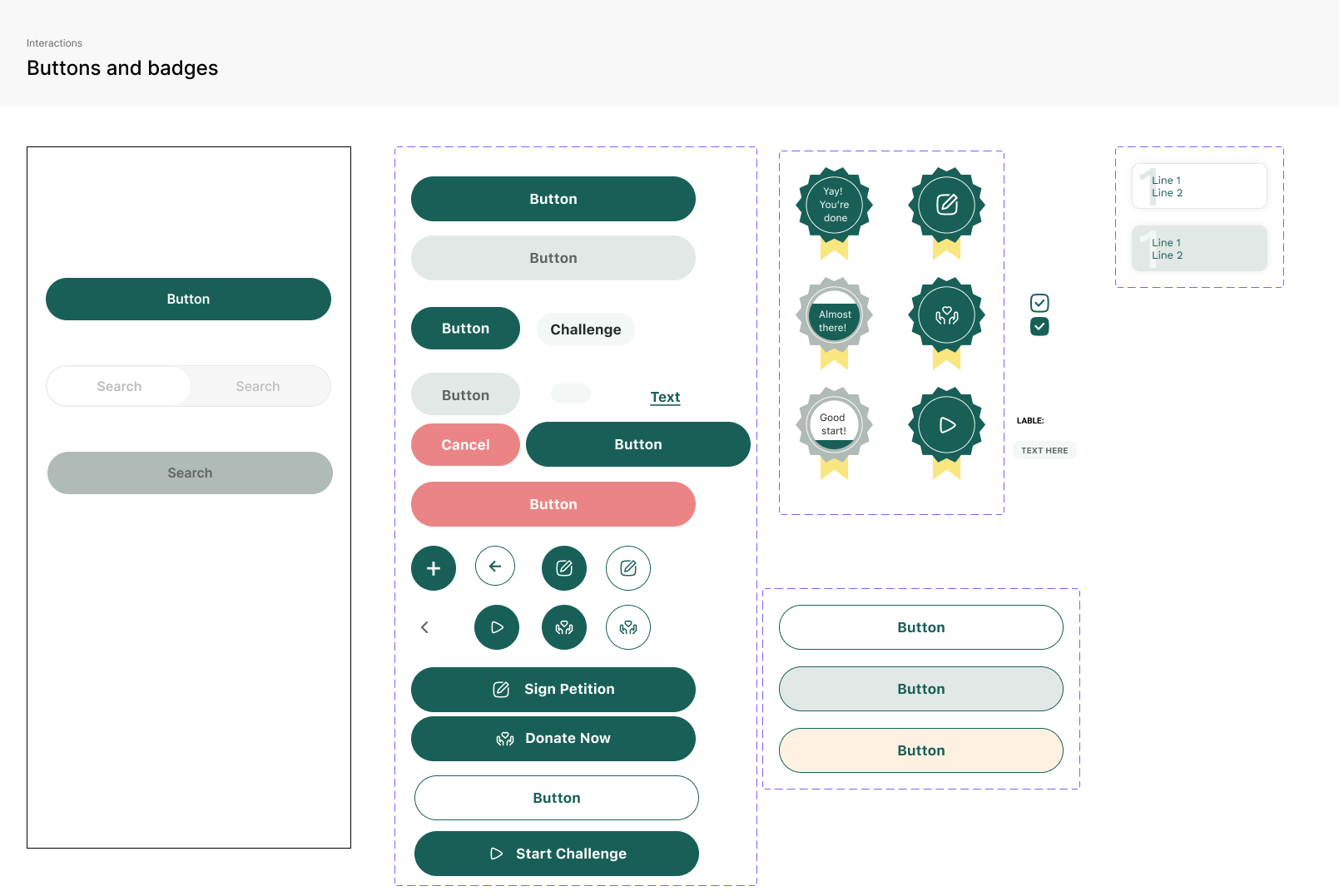
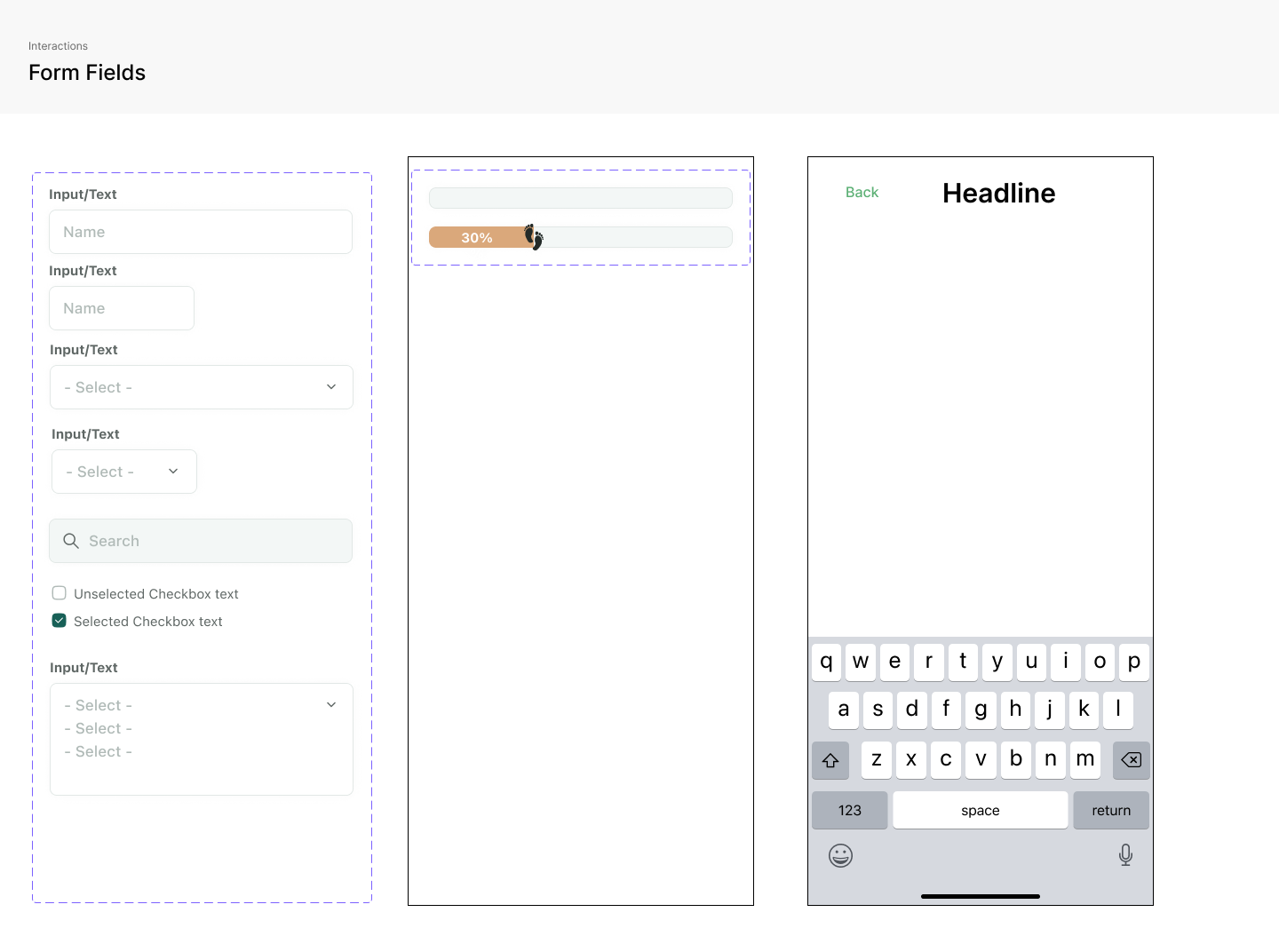
Design guidelines
Knowing the usefulness of design guidelines in any project, we made a full feldged design system for out application in acoordance with the Apple human interface guidelines.

Further, to increase the efficiency of hi fidelity design and prototyping, we also creatied the assets and their variants


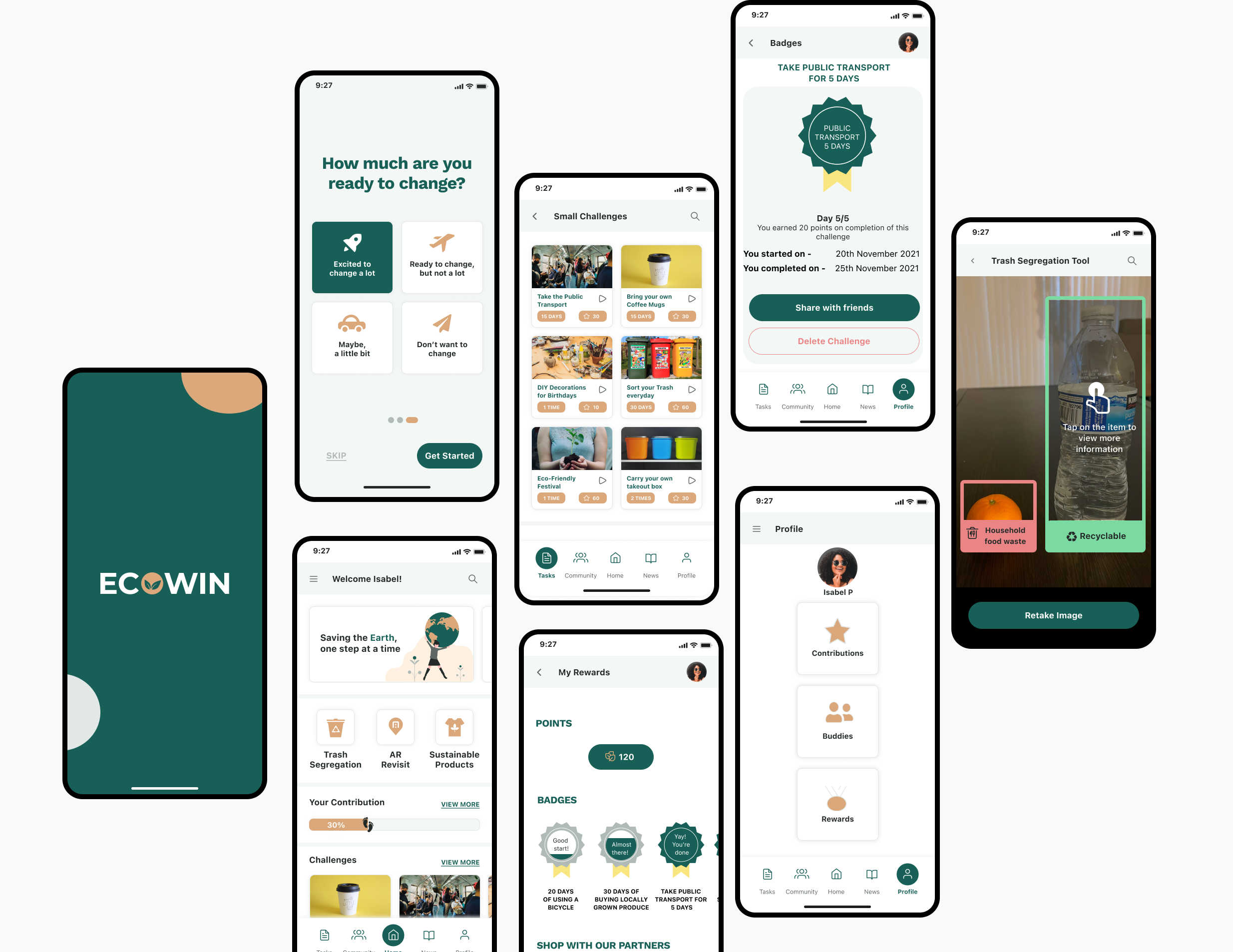
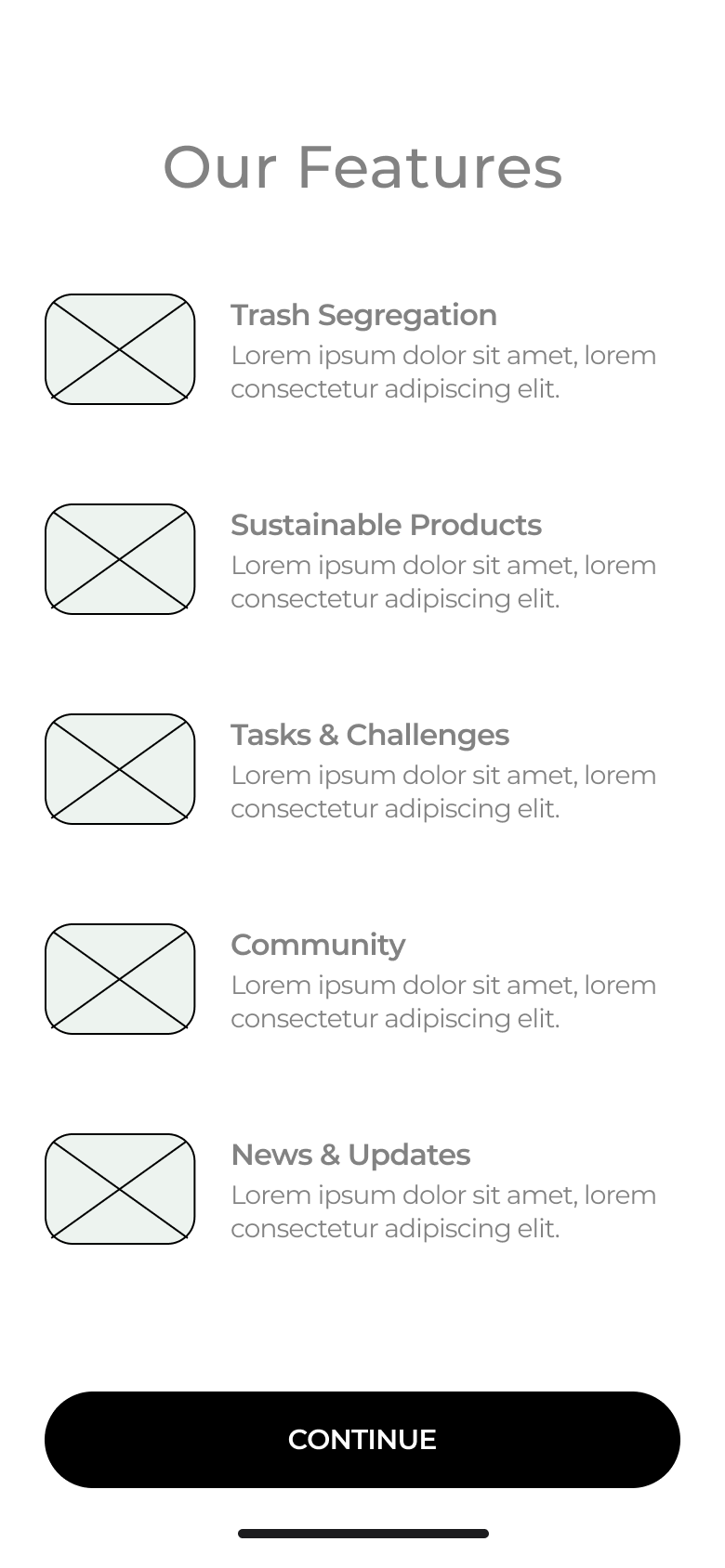
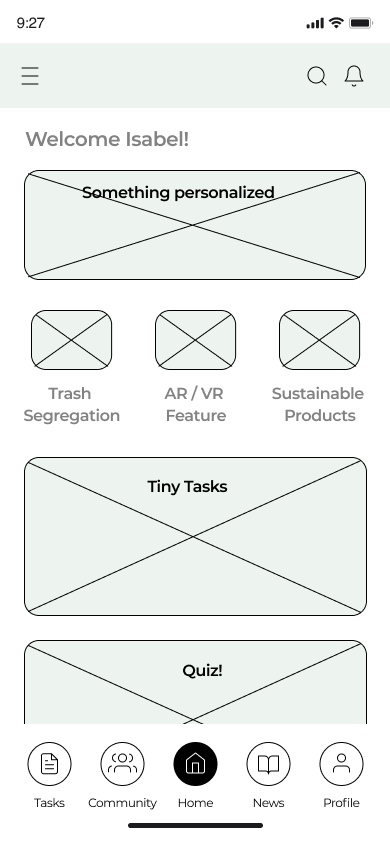
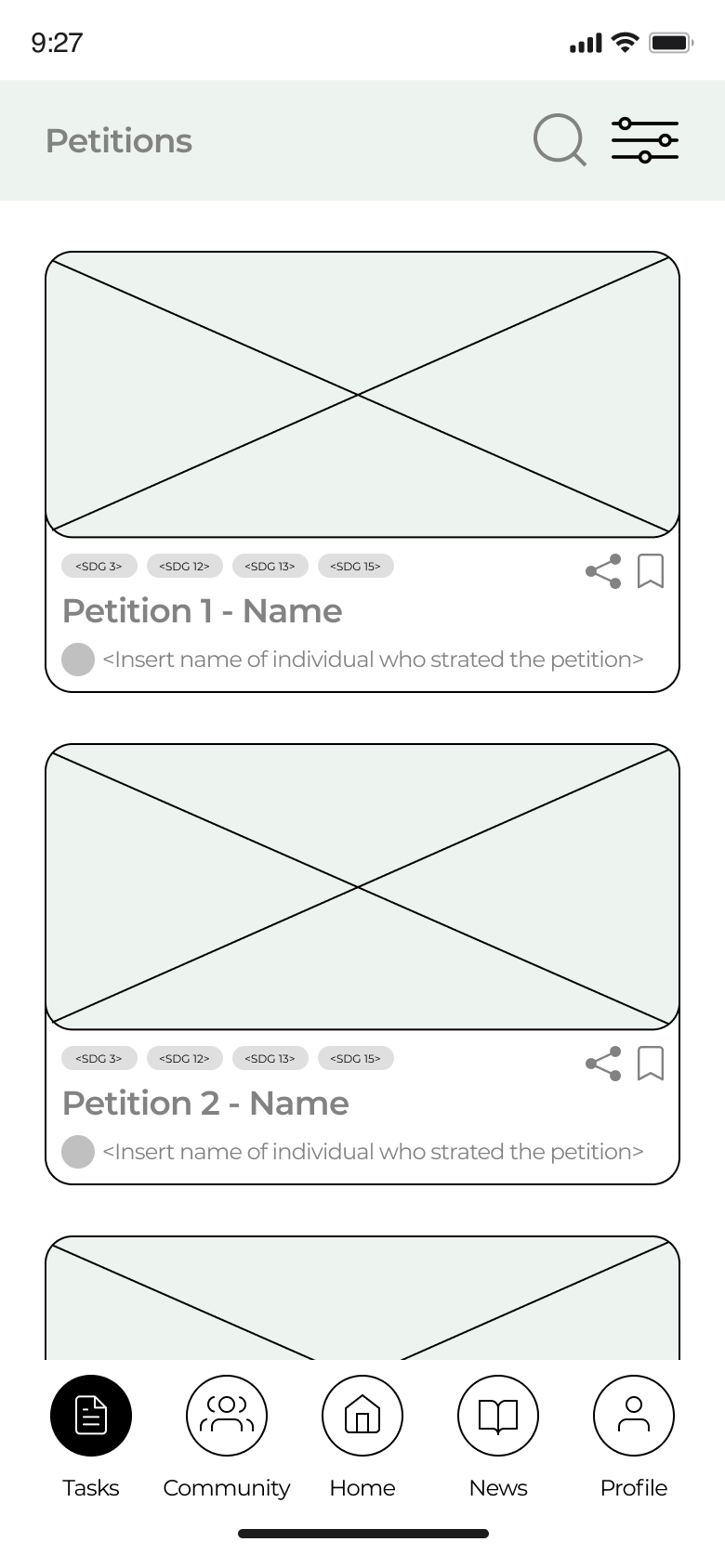
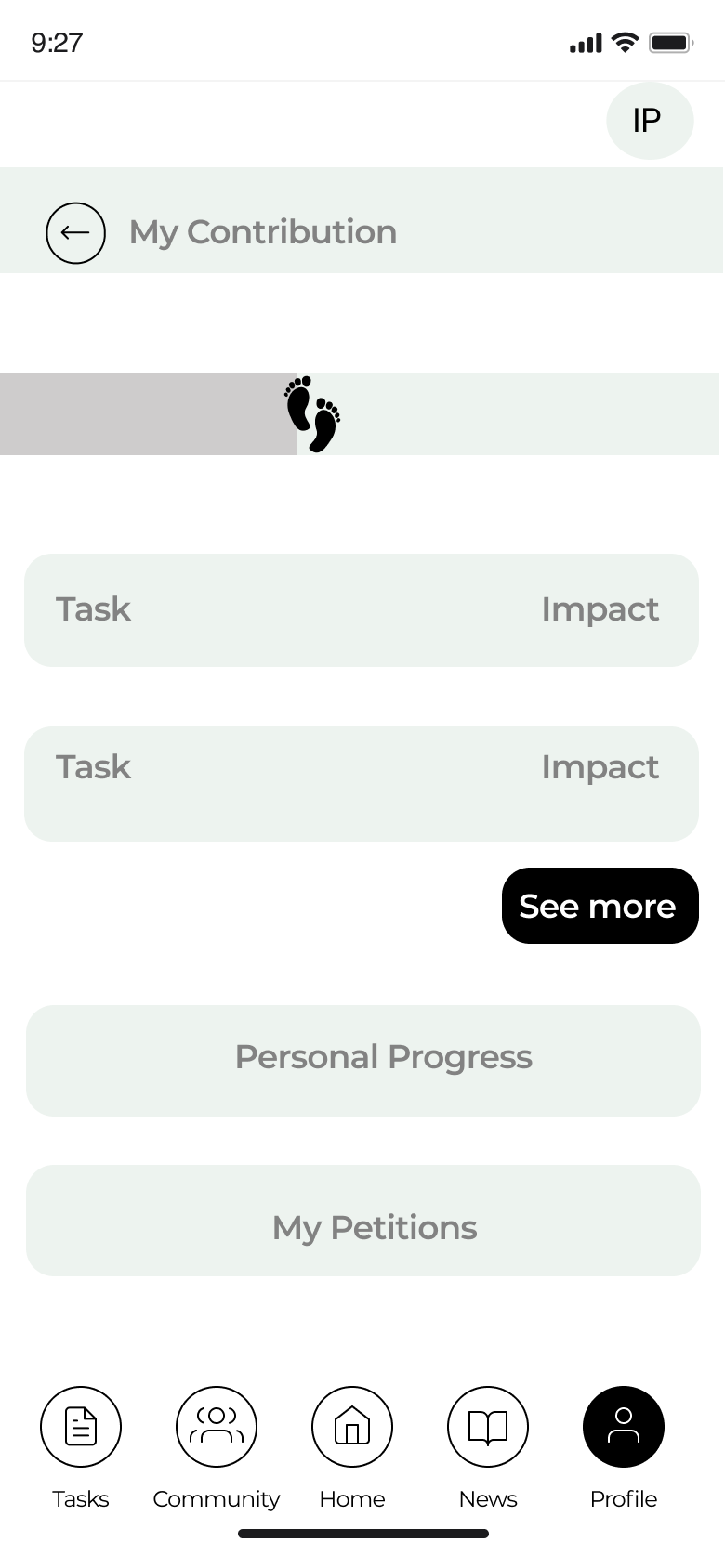
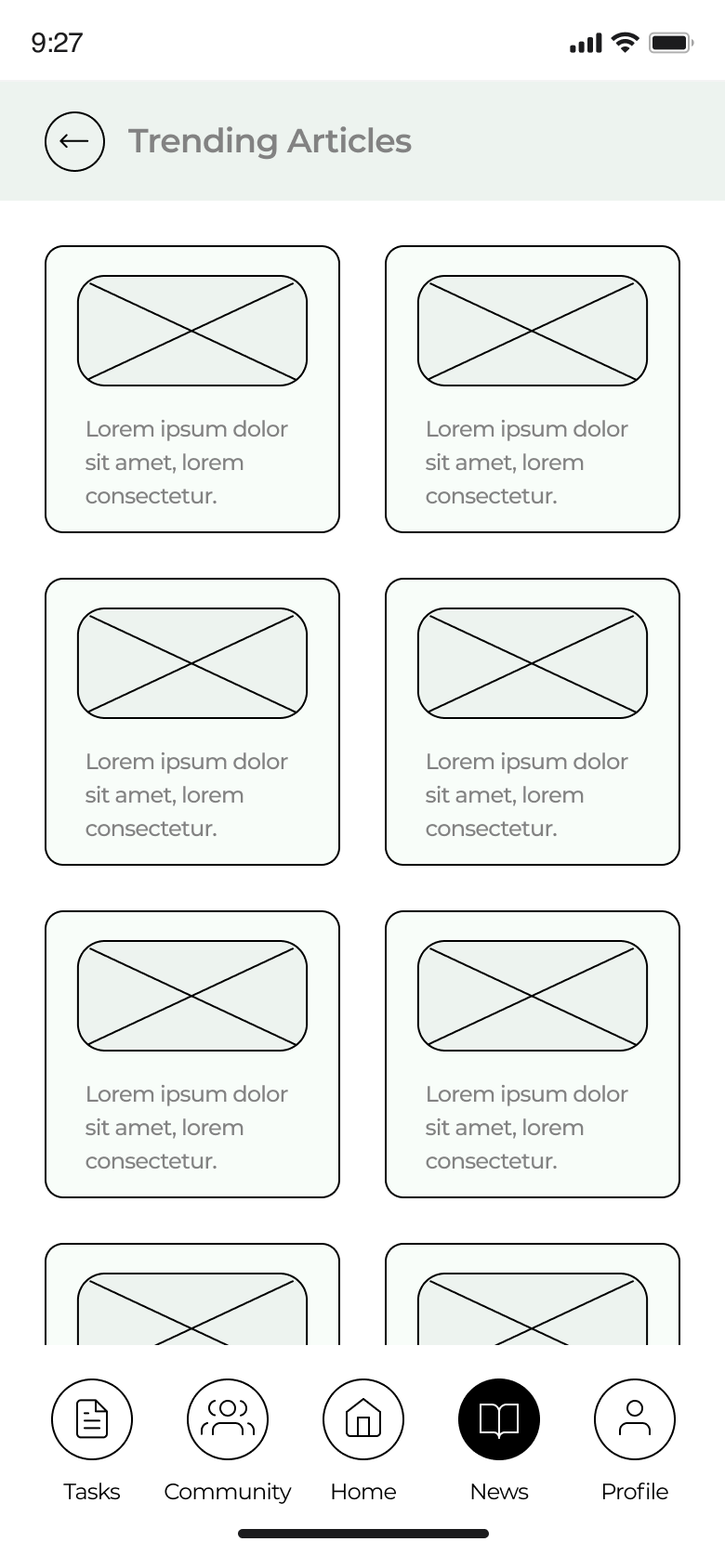
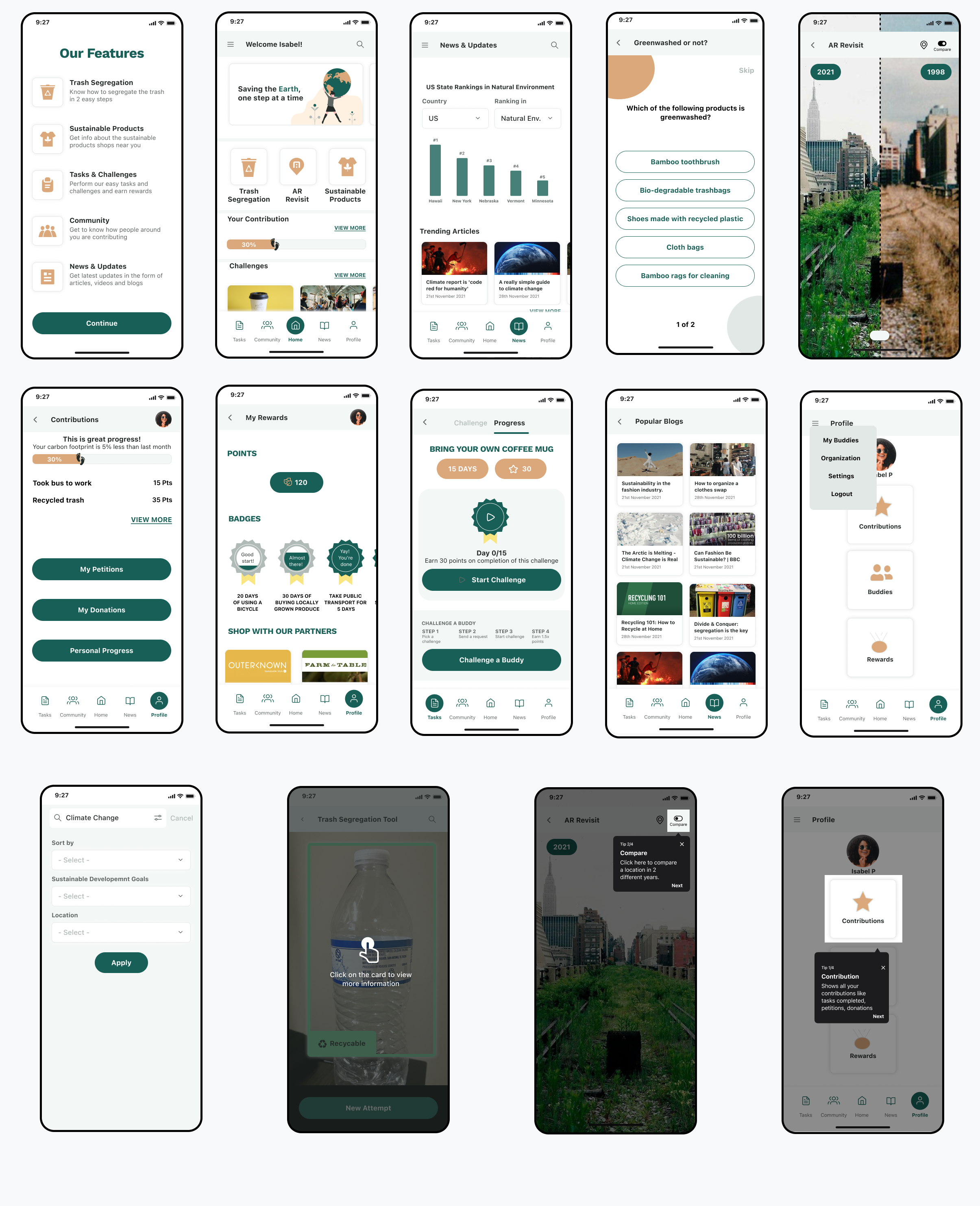
Hi-Fidelity prototyping
Below you can see some of our high fidelity protoypes. To see the whole prototype, click on the link below.

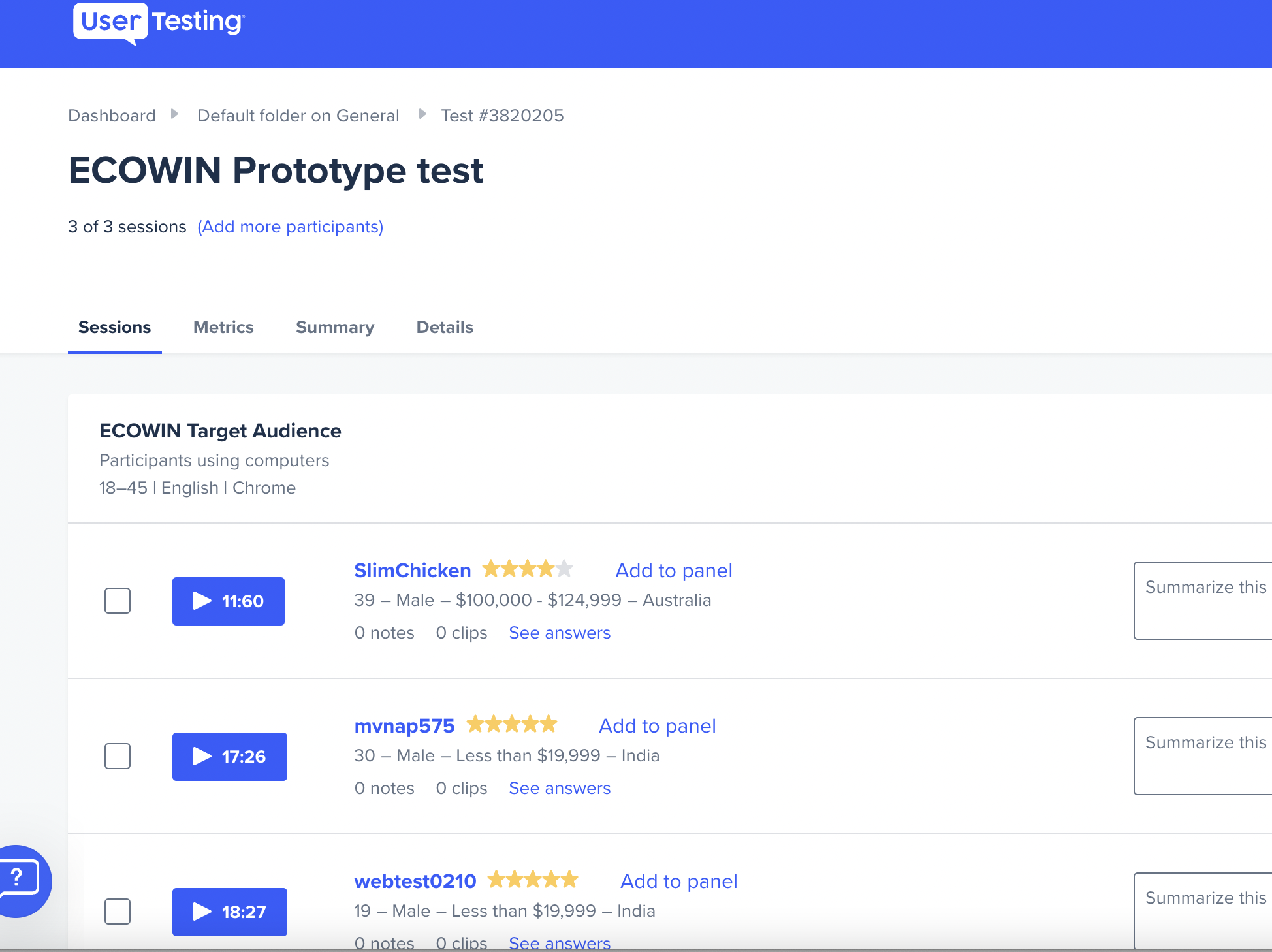
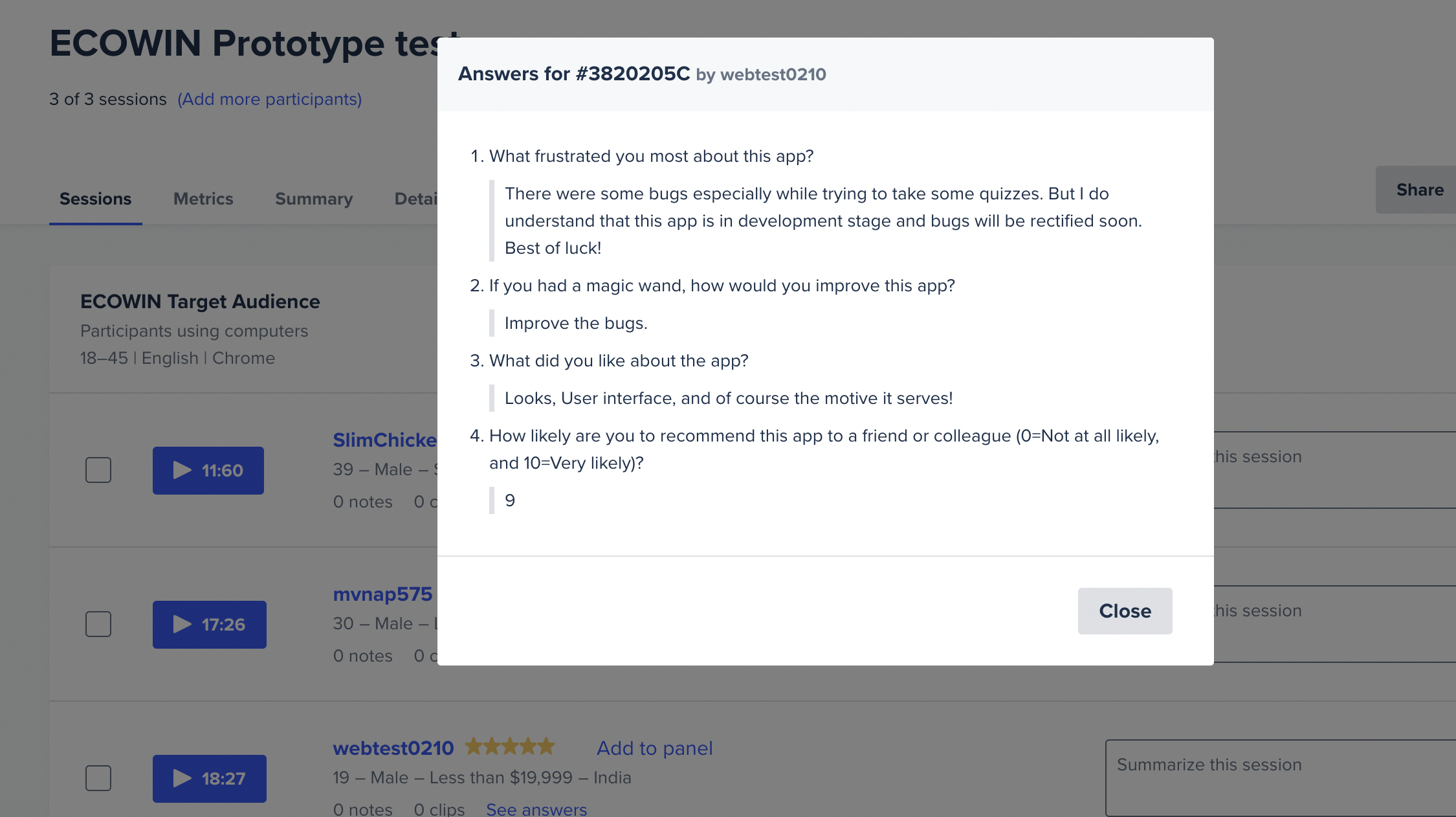
User Testing
Put up our prototypes on UserTesting.com for 2 rounds of user testing and got feedback from users all across the world. Incorporated the changes in our final prototypes


Video of Prototype
Retrospective
- Interviewed more participants from varied demographics
- Conducted more user testing
- Spent more time on in-person activities